文字の設定[全体]

サイドバーからCocoon設定を選び、[全体]という所を見ていきます。


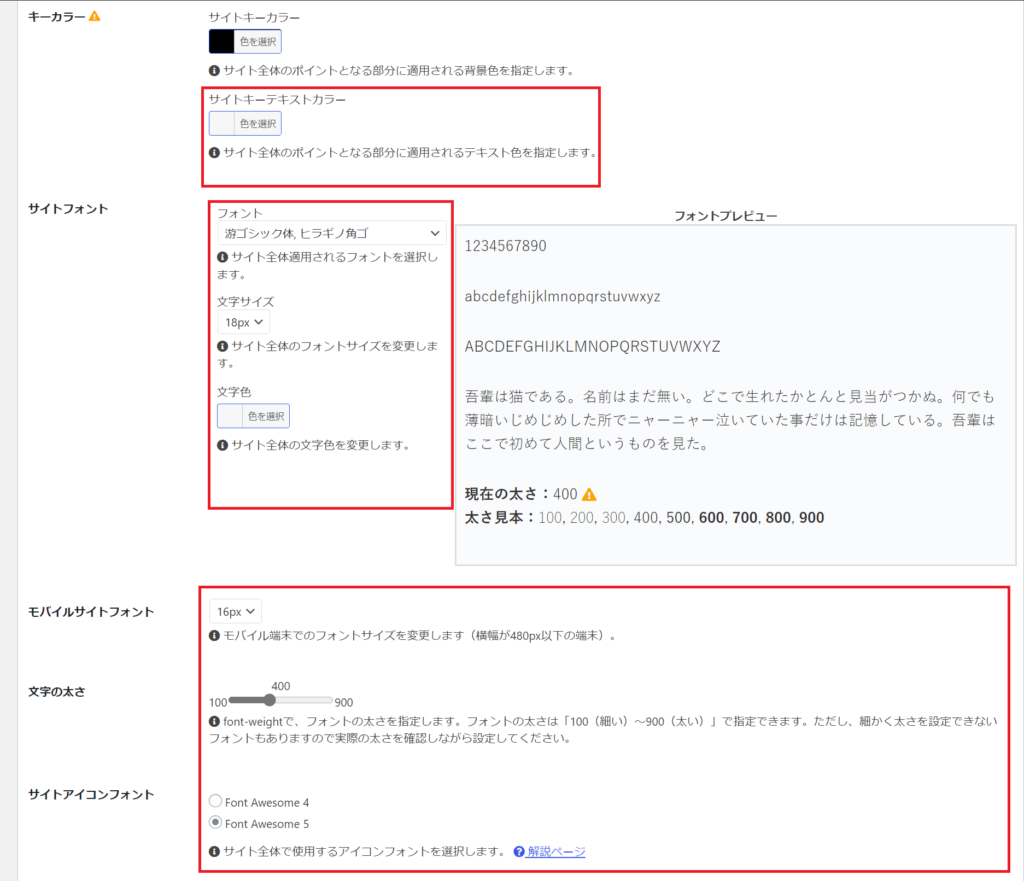
全体設定で文字に関係しているのは赤枠で囲っている部分のみになります。
上から順に見ていきましょう。
・サイトキーテキストカラー
サイト全体のポイントとなる部分に適用されるテキスト色を指定します。
と書かれていますが私のブログで言うとタイトルバーの文字、サイドバーの文字、見出しの文字等が白で統一されていますが、これを赤にした場合これら全てが赤文字に変わります。
・フォント
サイト全体適用されるフォントを選択します。
と書かれています。これはそのままの意味で大丈夫です。
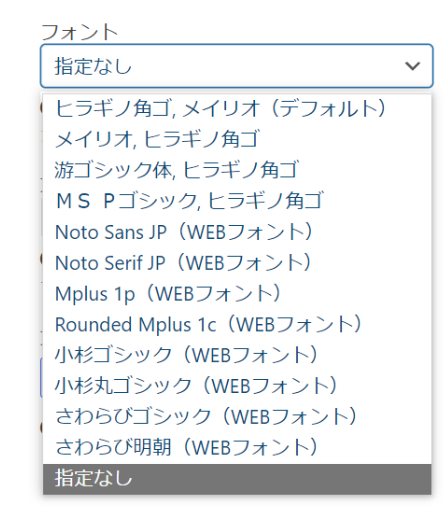
入っているフォントは

これら12個になっています。
・文字サイズ
サイト全体のフォントサイズを変更します。
全体と書いてありますがタイトルや見出し等サイトキーテキストカラーで変更される文字には適応されません。
サイトの本文章を12~22pixのサイズに変更することができます。
・文字色
サイト全体の文字色を変更します。
これも全体と書いてありますがタイトルや見出し等サイトキーテキストカラーで変更される文字には適応されません。
投稿等で書いた本文の色を変えることができます。
・モバイルサイトフォント
モバイル端末でのフォントサイズを変更します。
これは文字通りスマホ表示にしたときの文字のサイズを12~22pixに変更することができます。
・文字の太さ
font-weightで、フォントの太さを指定します。フォントの太さは「100(細い)~900(太い)」で指定できます。ただし、細かく太さを設定できないフォントもありますので実際の太さを確認しながら設定してください。
これは解説の通りでフォントによって太さの種類が変わるのでフォントを決めてから太さを決めていきましょう。
・サイトアイコンフォント
サイト全体で使用するアイコンフォントを変更します。
これが一番ややこしいのですが、しろうと的には解説のページをみても最初はわけがわからないよ!
となる(なった)と思うのでとりあえず設定でFont Awesome5にしておくことをオススメします。
CSSなどをいじるようになると、Font Awesome4で書いてしまっているとアイコン変えたいな~と考えた場合に4から5にコードを書き換えるというめんどくさいことになってしまいます。
初期設定ではFont Awesome4になっているので忘れずにFont Awesome5にしておきましょう。
・リンク色
サイトで利用されるリンク色を選択します。
本ブログではリンク色を青にしています。
つまりリンクを貼るとhttps://www.kurouto-game-pc.com/?page_id=17と青色の文字になります。
上記URLは本ブログの案内のページです。
これは文字リンクに置き換えても【案内】とこのように設定した色で反映されます。
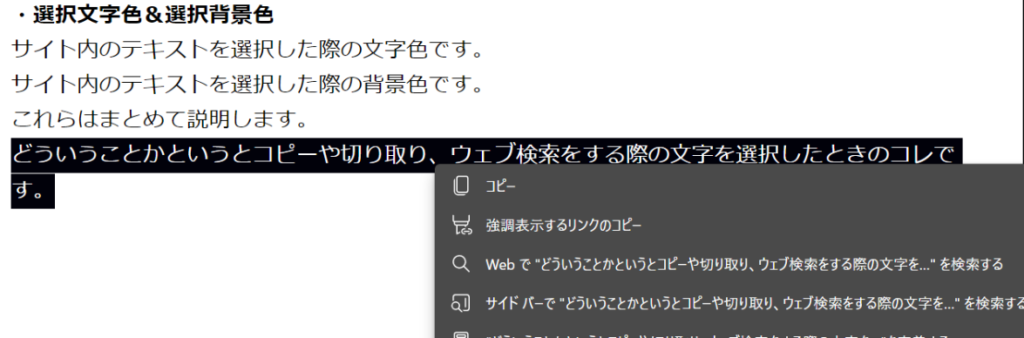
・選択文字色&選択背景色
サイト内のテキストを選択した際の文字色です。
サイト内のテキストを選択した際の背景色です。
これらはまとめて説明します。
どういうことかというとコピーや切り取り、ウェブ検索をする際の文字を選択したときのコレです。

本ブログでは選択文字色を白、選択背景色を黒にしているので上記画像の通りになっています。
全体設定での文字の設定はこれで以上になります。



コメント
[…] このように行の高さの項目との違いが分かると思います。内容は1~4の数値で0.1メモリから変更することができます。基本的に【Cocoon】文字設定のざっくりとした説明その❶で説明した文字サイズと同じ数値にするのがベストだと思われますが、自分で好みの数値を探しても良いかもしれません。 […]