親と子のざっくりとした説明

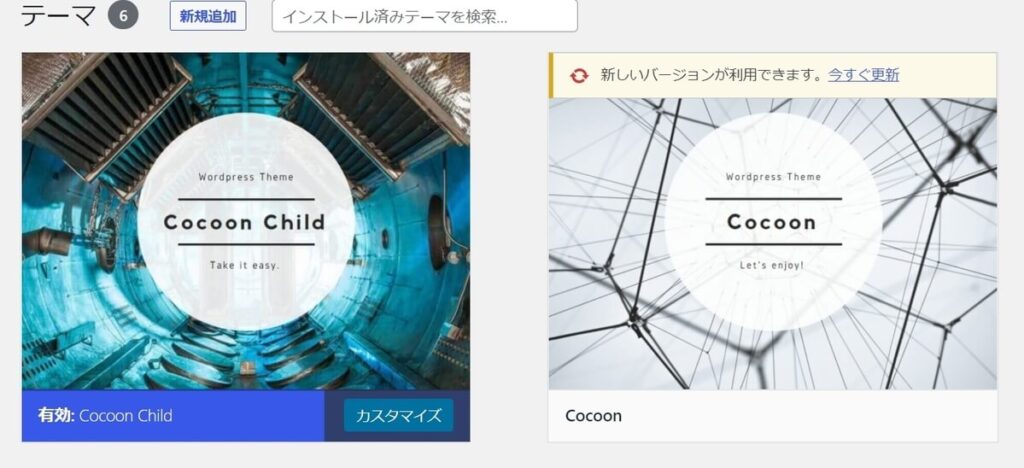
画像左のCocoon Childが子テーマ、右が親テーマです。
親テーマというのはサイトの情報が詰め込まれたいわば原本のようなものになります。

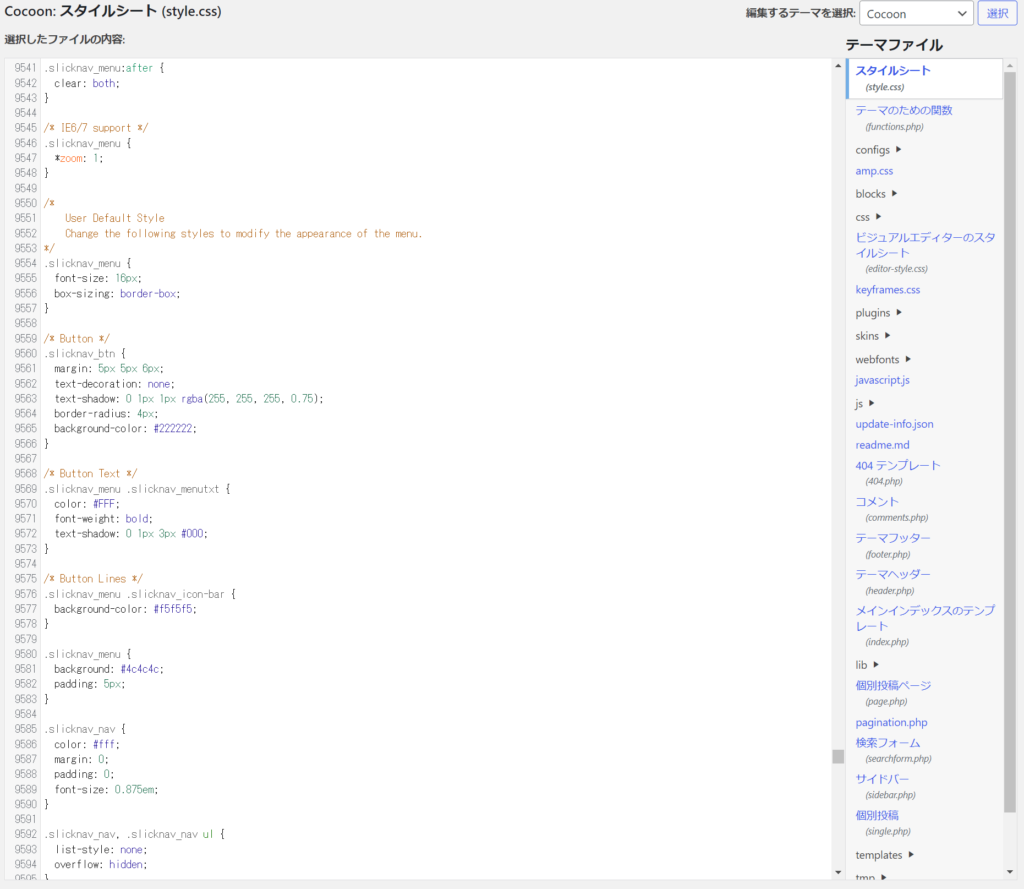
このように膨大な量のコードが書かれています。
これを直接編集してしまって間違えてエラーを起こした場合や、自分が書いた行が分からなくなってしまったりした場合に取りかえしがつかないことになってしまう場合があります。
そこで子テーマを使いましょうというわけです。

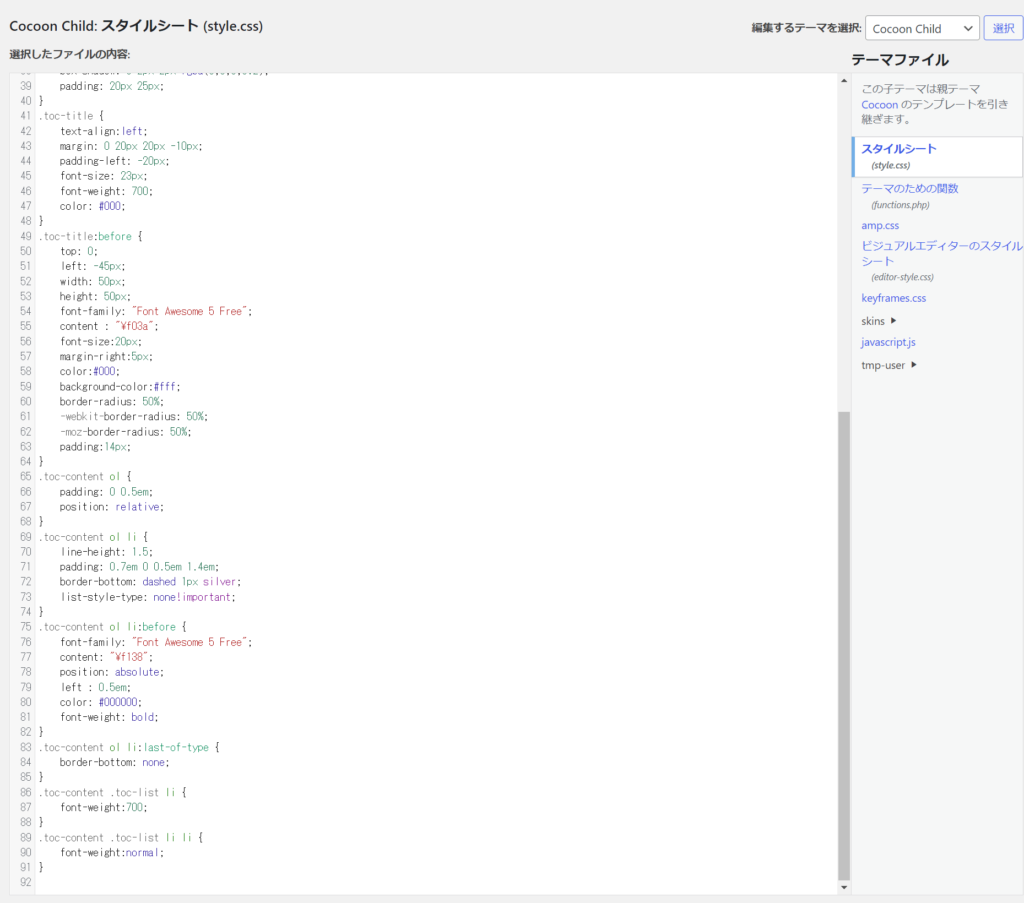
これは私が多少書き込んでいるので91行まで増えていますが最初はまっさらな状態です。
子テーマは親のガワだけをコピーしてレイヤーのように使えるという影武者のような認識になります。
子テーマで編集した内容は親テーマの内容を侵害しません。
なので子テーマで内容を編集することにより、親テーマの内容を書き換えずに自分で好きなように試行錯誤できるようになります。
親テーマで直接ファイルをカスタマイズしてしまうとアップデートがあった際にカスタムした内容が消えてしまう場合があります。
子テーマでカスタマイズしていればアップデートがあった際に内容が編集されず、スタイルシート等の書き換え等も容易になるという訳ですね。
親テーマのスタイルシートは膨大な量の為、親テーマで書きこんでしまい間違えたり、書いた行が分からなくなったりすると最悪サイト自体が壊れてしまう可能性もあります。
直接ファイルをいじらない場合は子テーマを使う意味はないのですが、後々やっぱりいじりたいな~という可能性も出てくると思います。
子テーマを使うことで生じるデメリットがないため子テーマを使いましょう。
※子テーマというのは親テーマと組み合わせて使うテーマになります。
子テーマだけダウンロードしてインストールしても使えないので注意。
ダウンロード
ダウンロードはこちらからどうぞ。
スクロールしていくと親テーマの下に子テーマがあります。


コメント