文字の設定【本文】

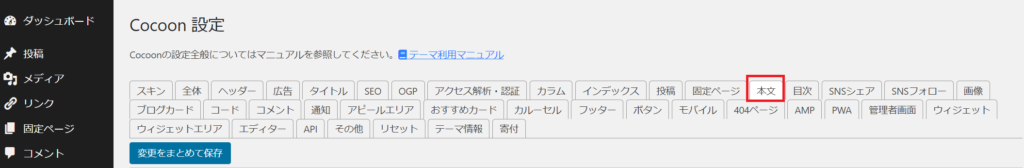
サイドバーからCocoon設定を選び、[本文]というところを見ていきます。

赤枠のところ以外にも下にスクロールしていくといろいろ設定があるのですが、直接文字に関係しているのは上記の画像の赤枠の部分のみになります。
少ないですが上から順に見ていきます。
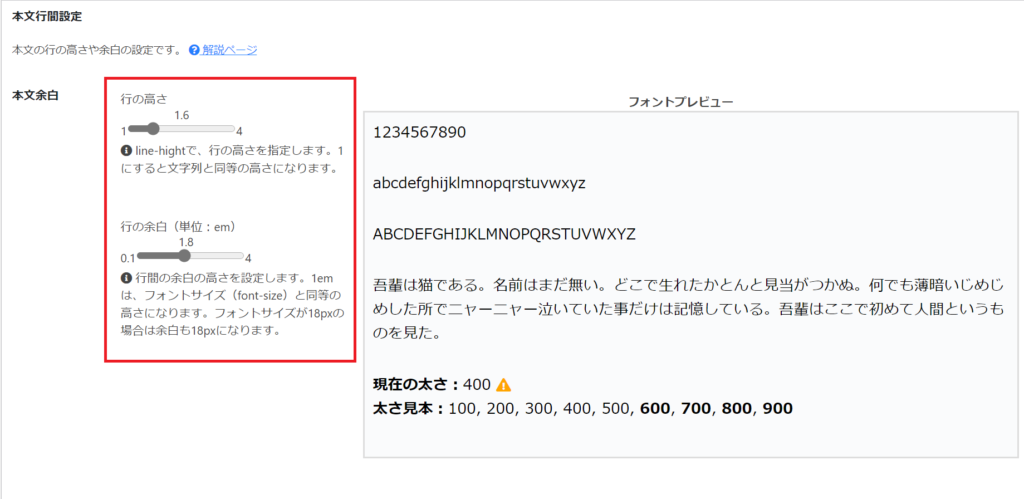
・行の高さ
line-hightで、行の高さを指定します。1にすると文字列と同等の高さになります。
行の高さとは

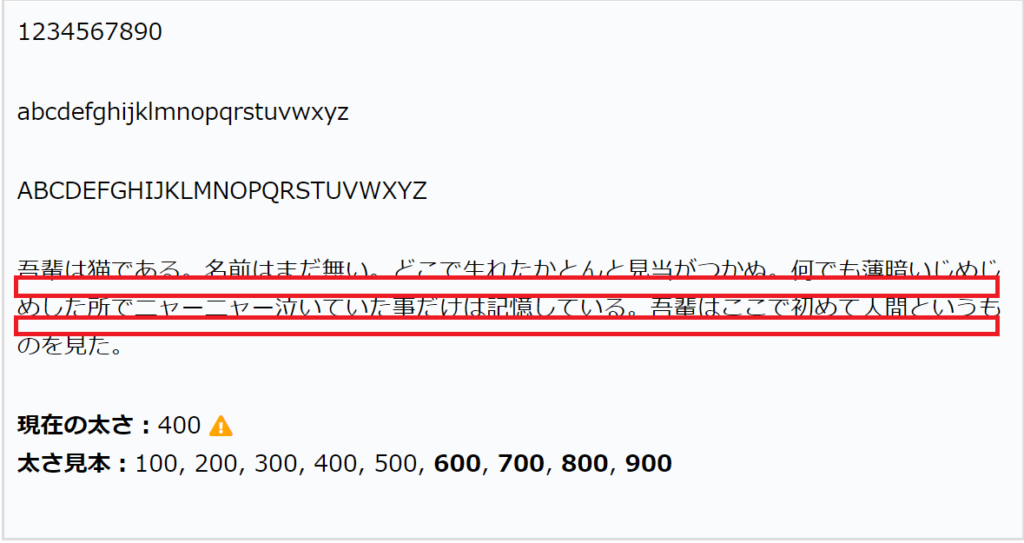
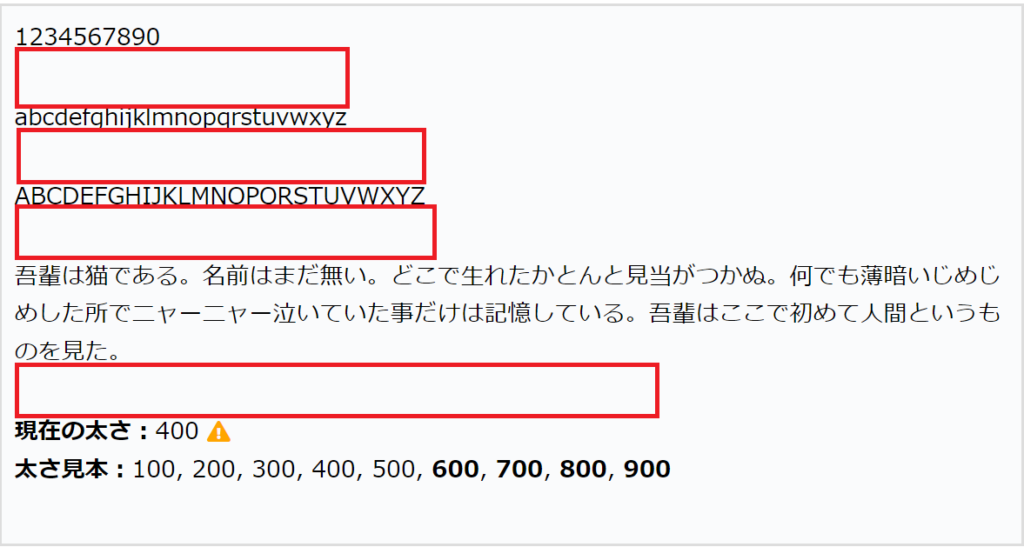
少し見づらいですが赤枠の部分の文章の行間の余白の増減にあたります。
上記の画像は高さ1.6の設定の場合になります。
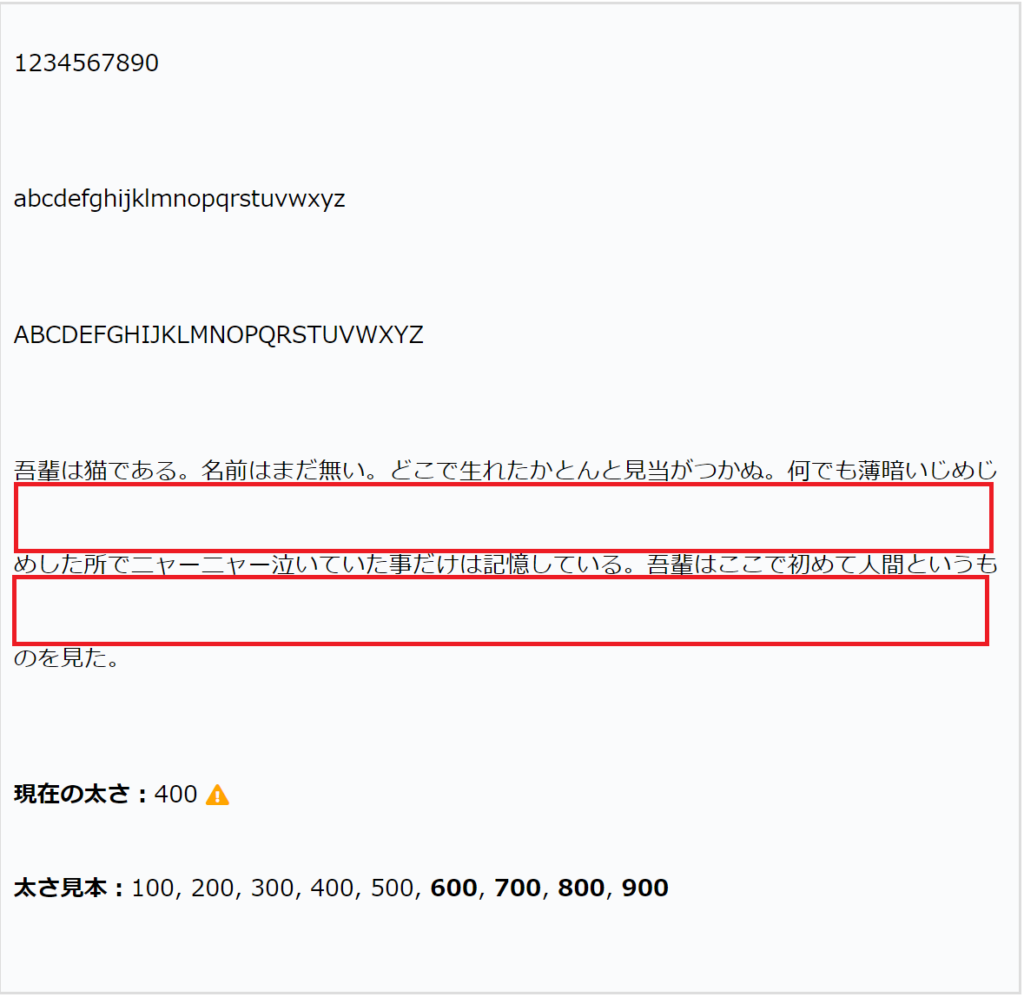
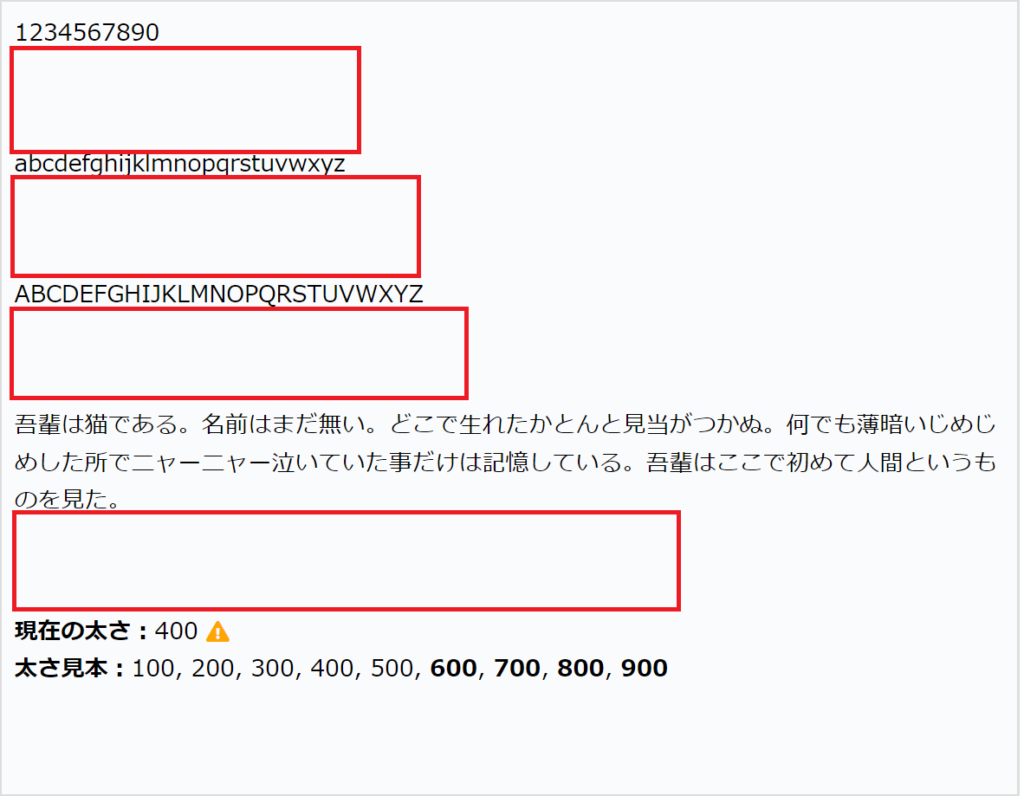
この高さを4にしてみると

このように行間の幅が増えているのが分かりますね。
内容は1~4の数値で0.1メモリから変更することができます。
設定した内容は変更を保存を押すと右のプレビューに反映されるのでお好みの高さに設定しましょう。
・行の余白
行間の余白の高さを設定します。1emは、フォントサイズ(font-size)と同等の高さになります。フォントサイズが18pxの場合は余白も18pxになります。
つまり行の高さと何が違うの?っていうことだと思います。
行の余白とは

行間ではなくブロックの幅の増減を指しています。
上記画像は行の余白1.8の場合です。
これを4にすると

このように行の高さの項目との違いが分かると思います。
内容は1~4の数値で0.1メモリから変更することができます。
基本的に【Cocoon】文字設定のざっくりとした説明その❶で説明した文字サイズと同じ数値にするのがベストだと思われますが、自分で好みの数値を探しても良いかもしれません。
文字の設定の基本は[全体]と[本文]と合わせて以上になります。



コメント